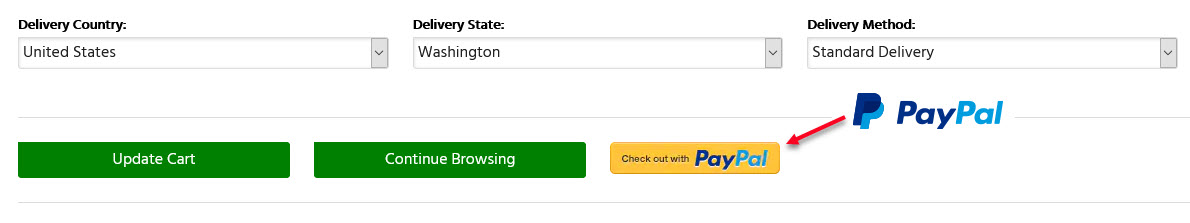
Want to swap out the default PayPal button in your TTG Cart? Here’s how.
Change the PayPal button in your TTG Cart

Want to swap out the default PayPal button in your TTG Cart? Here’s how.
In Backlight, pallet content, by default, will appear below the mobile menu when the site is viewed at mobile sizes. Here’s how to get that content to appear above the mobile menu.
You can make the Gallery Help button in your Backlight Client Response albums “stick” to the top of the gallery by adding it to the top-pallet widget container. This way, when your client scrolls down the page the Gallery Help button will always be available. First of all, be sure to enable the Gallery Help […]
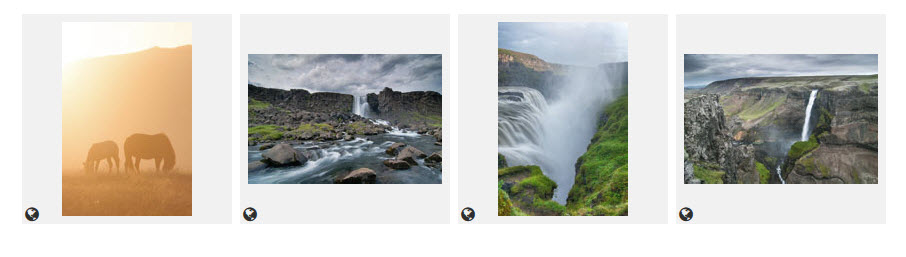
Note: the following applies only to Pangolin albums. jQuery is not supported in Kookaburra. In the past I’ve seen a number of queries in the forum about how to have text both above and below the thumbnails in an album. This is actually pretty easy to accomplish using jQuery. First you add a bit of […]
NOTE: In Backlight 2 and 3, there is now a Gallery Help button that will open a pop-up box. Below applies only to Backlight 1 I recently got a question about hiding a Client Response legend that’s been placed in the page copy of a Backlight album. It’s really pretty easy to do with […]
Use just a wee bit of JQuery to swap out hard-coded Font Awesome icons
Want to highlight the navigation link of the current page? Here’s how.