There have been several questions in the forum about the best way to go about converting a CE4 site to Backlight. So instead of answering that multiple times, I give you this: Scenario: you’ve got an existing TTG CE4 site and your albums are Publisher managed. (For a TTG site not using Publisher, see this […]
Converting a non-publisher TTG CE4 site to Backlight

Scenario: You’ve got a TTG CE4 (or earlier) site with many galleries. However, these are exported and uploaded galleries, not Publisher albums. Goal: To update your TTG CE4 site to Backlight while keeping your existing TTG galleries available to visitors and clients, perhaps eventually converting old galleries to Backlight controlled albums. Problem: There is no […]
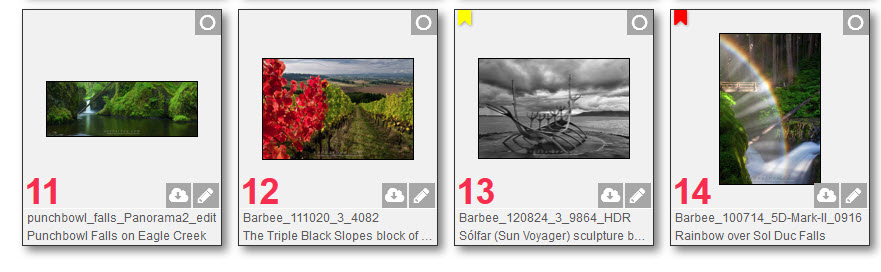
Cell Numbers and grid icons in CE4 CRG albums and galleries

If you’re using CE4 CRG you’ll run into a conflict if you’re using Cell Numbers in the grid. What happens is that the Feedback and Download icons are placed in the lower left of the cell, the same place that the Cell Number appears. There are a couple of solutions to this. One solution is […]
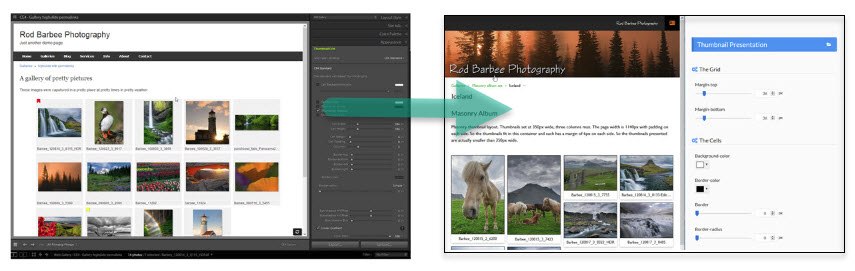
TTG Masthead and Navigation Options

Trying out the options available for placing TTG Masthead and Navigation
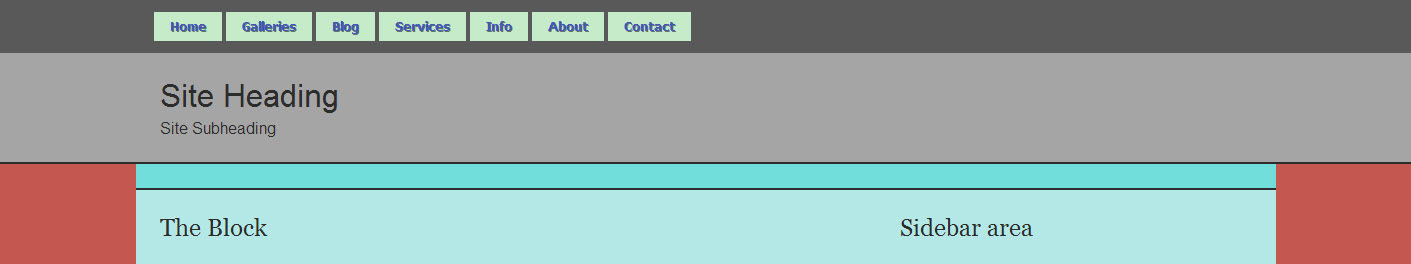
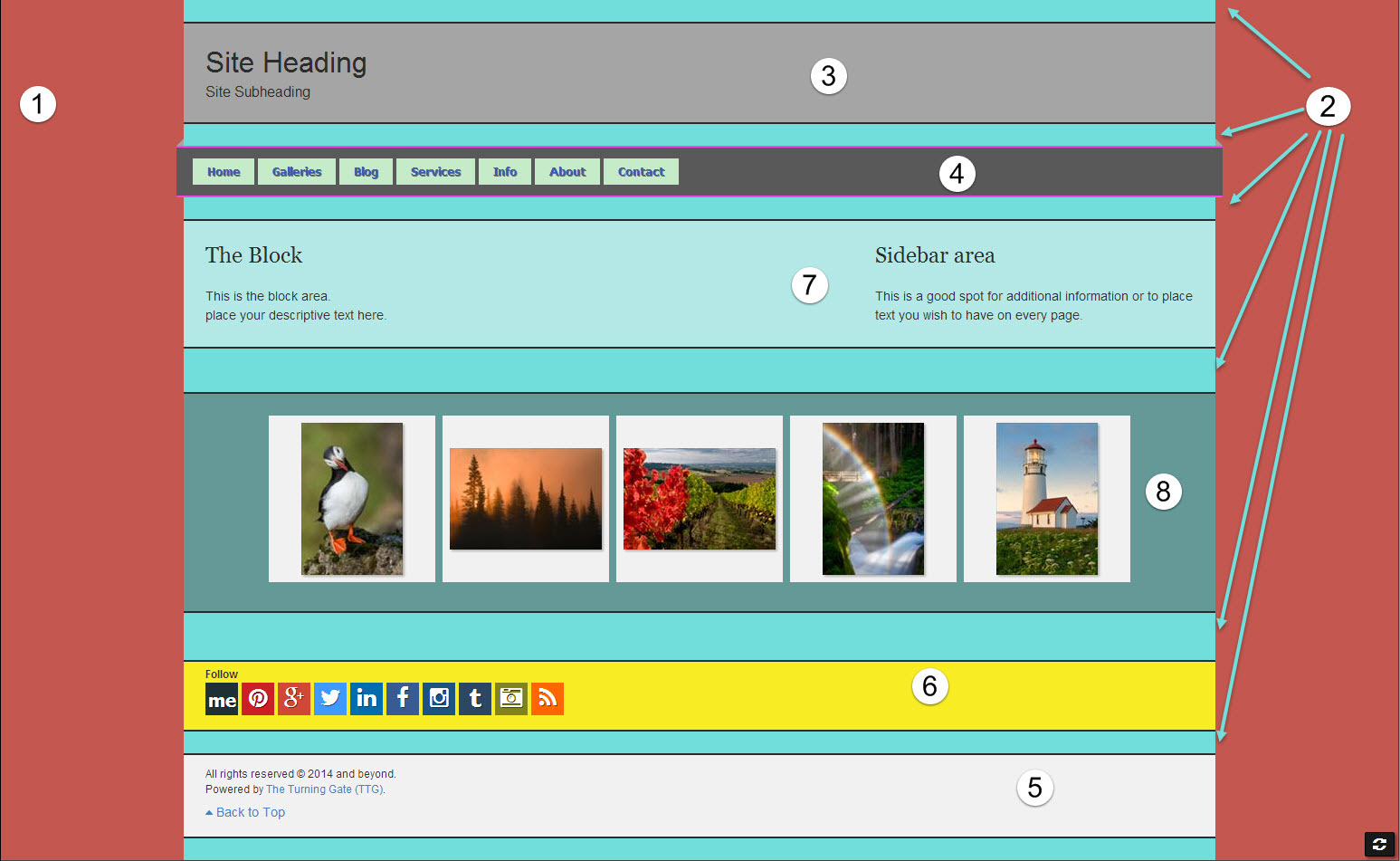
TTG Page Layout Areas

Just starting out with TTG? You might be confused by all the different sections of the plug-ins and what they control. Here’s a quick guide to the various areas of a TTG page.
Using Lightroom’s Color Picker
Use Lightroom’s color picker to use colors from your images as your site colors
Add border and shadow to your ttg blog featured images

You may or may not know that you can easily add a border and drop shadow to post images. But those don’t apply to your post’s Featured Image. Here’s how to apply that same styling to the Featured Image.
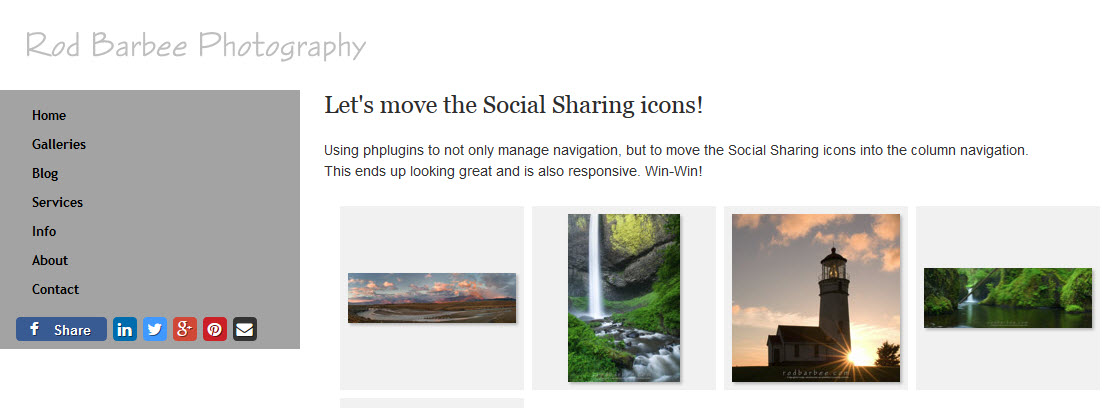
Using phplugins to move the Social Media Sharing icons inside of column navigation

Customize your site by using phplugins to move your social media sharing icons into the column navigation
Landing Pages using TTG plug-ins
Here’s how to create landing pages using your TTG plug-ins


