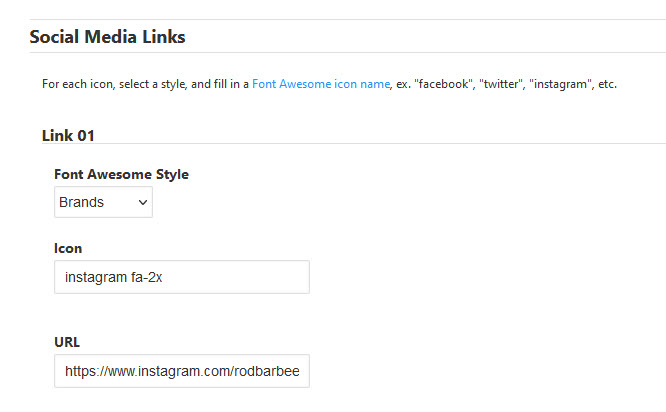
How to customize the Social Media icons on your site.
Changing and sizing the social media icons in Backlight

How to customize the Social Media icons on your site.
A few styling tips for Pangolin Essay
If you’re using the Top Pallet in your page template for your site title masthead but instead of a text title you want an image logo, this post is for you. First, be sure to set up your page template to use the Top Pallet Title and disable the Primary Masthead. In the Top Pallet […]
Backlight has a built in search function along with a dedicated search page. There are two ways for your visitors to access the search function. One is by using the Quick Search icon in the Top Pallet. By default, this search icon is enabled in the Default page template. It can be disabled in the […]
Here’s how to set up a WordPress based site using Backlight to create the WordPress theme and manage your galleries. Assumption: The site is based on WordPress and you’re using Backlight for galleries and the site design. WordPress Install WordPress in the root of your site. After the installation completes, log in and go to […]
Accessing your Backlight database to delete albums and sets when all the standard procedures don’t work
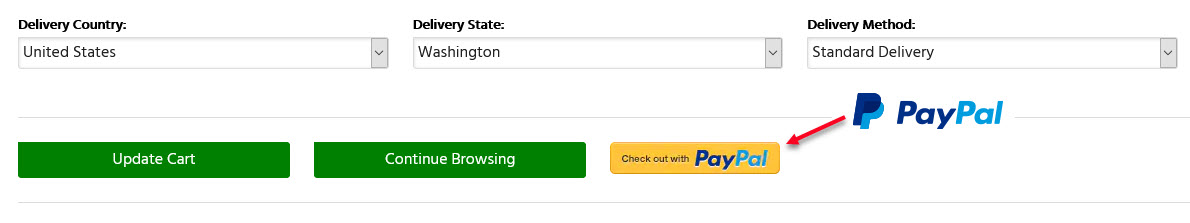
Want to swap out the default PayPal button in your TTG Cart? Here’s how.
All those icons you see throughout your site: the little down arrows in navigation, the side arrows in breadcrumbs, the social media icons and the icons in the image menu of a standard album slide show, nearly all of them come from Font Awesome. And Matt has licensed Font Awesome so that we, the users […]
A little known but very powerful feature of Backlight is the classes that are added to each page’s body tag. These classes include page type, page ID and identifier, page template ID and identifier, slug and more. You can leverage these classes to target your custom css so that it only applies to, say, all […]