Backlight has a built in search function along with a dedicated search page.
There are two ways for your visitors to access the search function. One is by using the Quick Search icon in the Top Pallet. By default, this search icon is enabled in the Default page template. It can be disabled in the Top Pallet section of the page template.
Clicking on this icon opens a full-page pop-up that contains only a search text field and a round search button. Upon entering a search term and clicking the button, the visitor is taken to the dedicated search page to view the results.
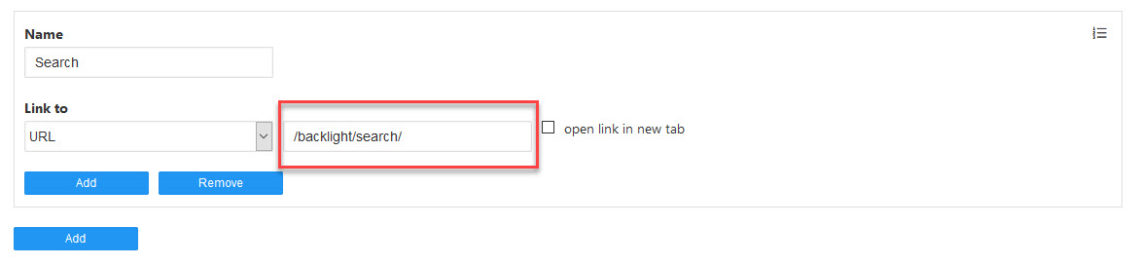
This search page can also be accessed via URL. In the default Menu Set there is a Search menu item that will take visitors to the search page. If you’ve deleted this menu item, or have created and are using a different menu set, you can add the search page to your menu set set by using the Link to option of URL and entering the url to the page. That url is http://yoursite.com/backlight/search.
Depending on your hosting configuration, you may need to use https or include www. The easiest thing to do is to use /backlight/search in the URL field.

What can your visitors search on? According to the Backlight documentation, search “operates on keywords, file names, album titles and image captions.” It does not search on page content.
Styling your search page
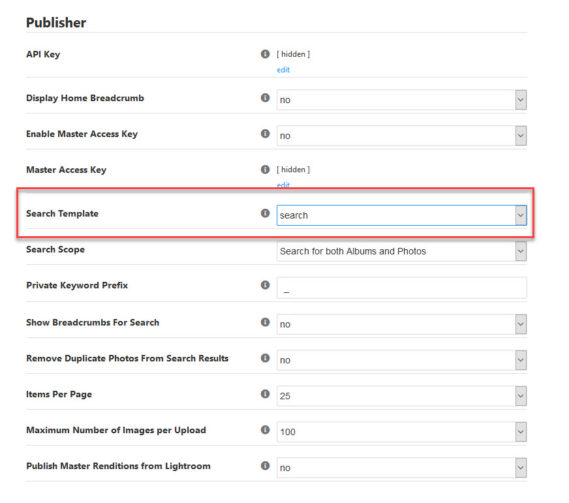
 The search page will use the same design as the album template assigned to it. To assign the desired album template go your Backlight Settings and scroll down to the Publisher area. In the drop-down next to Search Template, choose the template you wish to use.
The search page will use the same design as the album template assigned to it. To assign the desired album template go your Backlight Settings and scroll down to the Publisher area. In the drop-down next to Search Template, choose the template you wish to use.
Instead of using my main album template for search, I created a dedicated search album template. I did this for a couple of specific reasons: in case I wanted to change up the thumbnail grid layout for search and not for the other albums on my site, and in case I needed to target my search page with custom css. Using the album-template-identifier body class I can target css specifically to albums using the search template, which is just the search page. You can read more about targeting your css in this way here.
Adding text to your search page
To add text to the page, in the Backlight menu go to Admin > Settings > Languages and click on Manage Language. Scroll down to Publisher. You’ll find several fields for customizing the text on the search results page as well as two fields for customizing what’s seen on the initial Search page. Those two fields are Search Intro and Search Blog Button Name.
(Note: the Search Blog button/link cannot appear if you don’t have a WordPress blog. In Backlight Settings under WordPress, you must enter the url to your blog before the Search Blog button will appear on the Search page)
There are other fields as well, most are pretty self-explanatory. The Search Title field provides the page title (the text that appears in the browser tab).
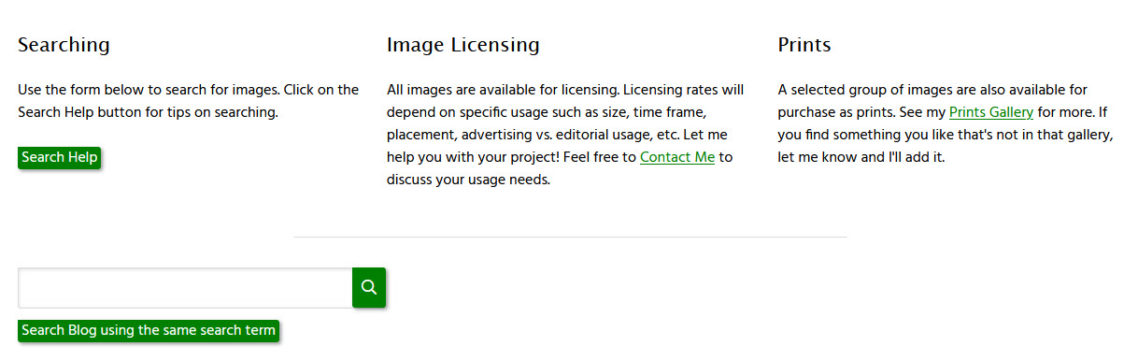
The Search Intro field will accept plain text, Markdown, and html. You can add whatever you like here. On my site I use the TTG Responsive Grid to add information about searching, image licensing and prints. For more on using the Responsive Grid, click here.

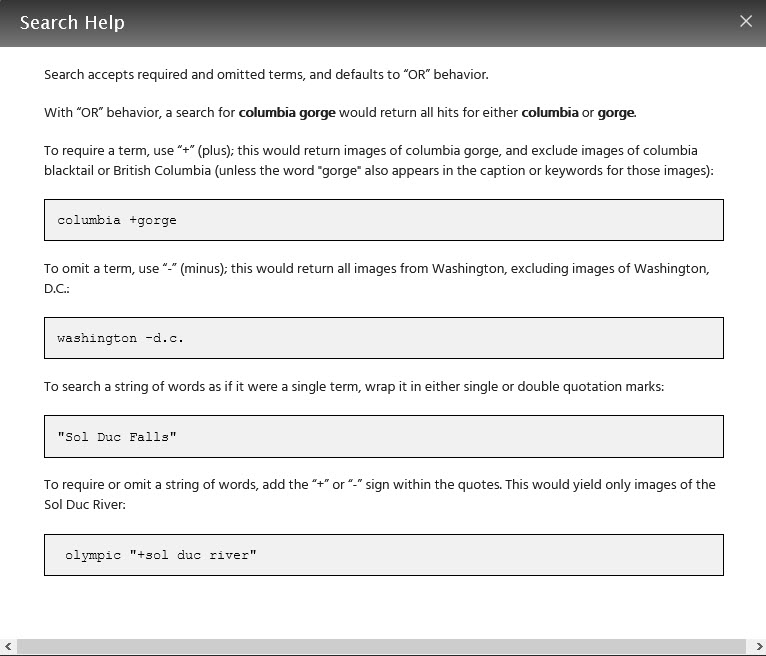
I’ve also added a Search Help button that will open a pop-up containing some tips on using the search function. If you want to make your own pop-up, see this post. I based my search help off of what’s found in the Backlight search documentation. You can see mine in action on my own search page.

Customizing your search page
You may have noticed that on my Search page, the “Search Blog…” button doesn’t look like yours. By default, this button is styled so that it looks like a standard link. It’s actually a button item in the html but it’s been styled to look like a regular link. Using custom css I’ve styled it to look like the buttons in the rest of my site.
The CSS below makes the button green and adds border radius to match the other buttons on the site. I’ve basically taken it from the default Backlight styling for the other buttons.
For the hover effect, I’m keeping the text the same color and changing the button color to a darker one.
form.search-handoff button {
background: #008000; /*green*/
border: none;
border-radius: 0px 3px 3px 3px;
color: #ffffff;
cursor: pointer;
display: inline-block;
line-height: 1.5rem;
padding-left: 0.25em;
padding-right: 0.25em;
text-align: center;
vertical-align: baseline;
text-decoration: none;
margin-top: 12px;
font-size: 1rem;
}
form.search-handoff button:hover, form.search-handoff button:focus {
color: #ffffff;
background-color: #006000;
}
Adding a search form to any page.
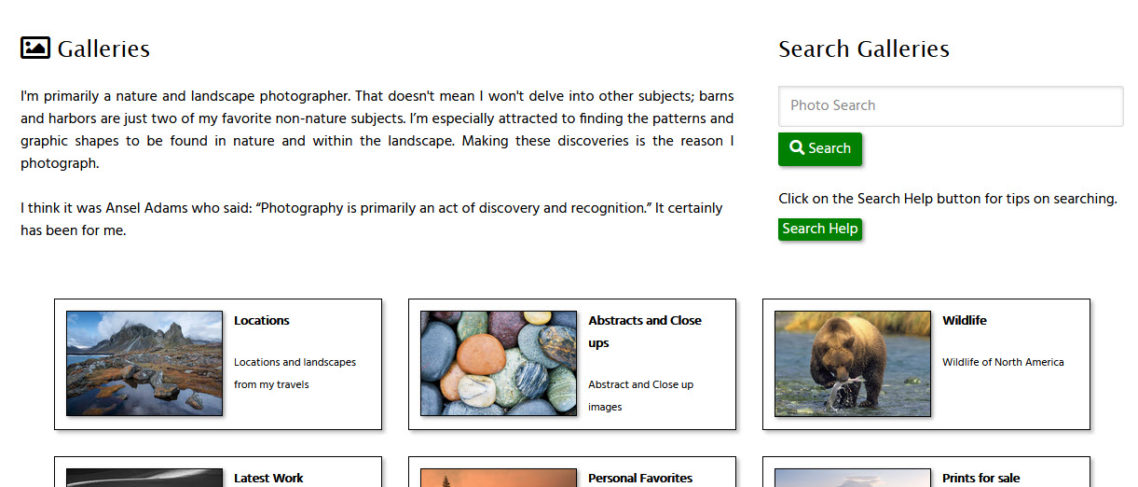
You can easily add a search form to any page. For example, on my Galleries page I have a search form added along with the introductory text.