Say you want to change some things on your site and you’d like to look at your Backlight site’s css file so you can get an idea of what selectors are being used.
If you use your FTP client software to locate the Backlight CSS file, you’re in for an exercise in futility. It’s not there! Instead, it’s created on the fly from template information stored in the database. Don’t ask me how it’s done.
But that doesn’t mean you can’t get your hands on it. It’s pretty easy, actually.
Just go to your site and right click on the page. In the context menu that pops up, choose View Page Source (or words to that effect). Or try CTRL-U (Windows) or CMD-Option-U (Mac)
If you can’t right click on a page because you’ve disabled the context menu, then go to the browsers menu and look for Tools. In that menu, look for Browser Tools or Developer Tools or something like that. Then look for Page Source.
Once you’re viewing the source code, scroll down the page until just before the end of the head section. If you see the <body> tag, you’ve gone too far.
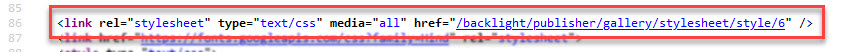
Look for a line of code that looks like this:

The number at the end may not be 6.
Click on the href link and you’ll be taken to the stylesheet currently governing the look of your site.
I say currently because if you change anything in any of your templates, the file will be modified to reflect that change.
Now just copy the text and paste it into a code or text editor and save it with the extension of .css. If you’re using a good editor like Notepad++, you’ll see syntax highlighting.
That’s it. Now you have a reference to the css being used on your site.
Admittedly, it can be difficult to scroll through all that to find the selectors you need, so I highly recommend using your browser’s Inspector instead, that way you can target elements directly on your site and be shown the css that’s being applied.


