Since you can’t use Lightroom’s Preview in Browser feature with Pages (or most TTG plug-ins for that matter), if you want to preview your site before deploying live you only have two options: create a sub-domain on your server and use that as your testing ground, or use a virtual server on your local machine. […]
Accessing the ttg-be database
Access your ttg-be database to fix Publisher problems
Add a search form to any TTG CE4 page

Would you rather have a search form out front on a web page rather than relying on your clients to click on a search link? It’s really easy to add a search form to any TTG CE4 page. The code that puts the search form on the Search page is viewable by just looking at […]
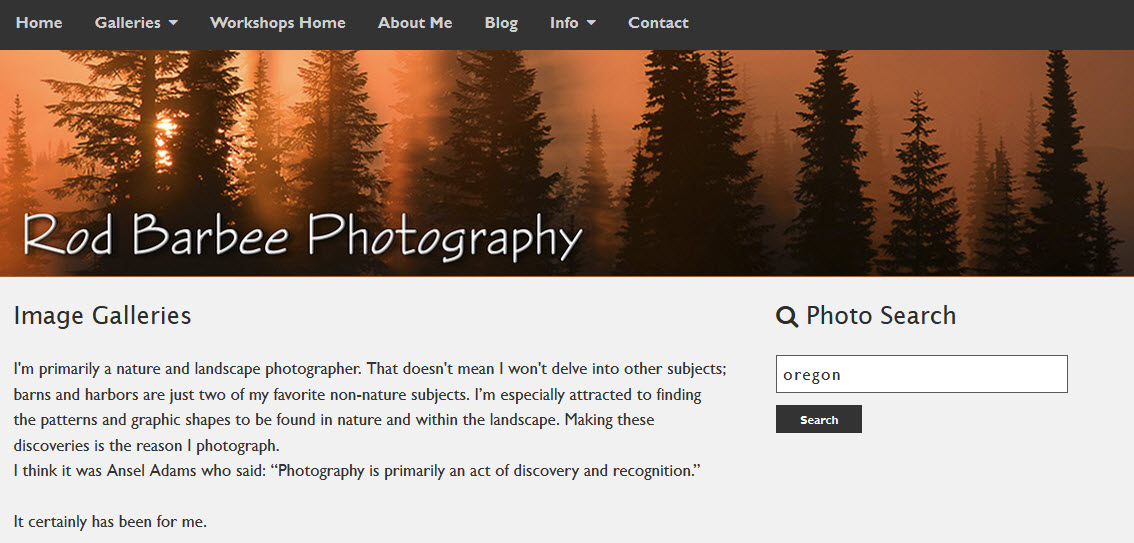
Add a search icon to your TTG search page heading
Here’s a real quick tip to spice up your TTG Search page. How about adding a search icon like this to your page heading? TTG uses Font Awesome for all web icons. Just head over to the Font Awesome site, find an icon you like, copy the code, and insert it in the Search Title […]
Pages – WAMP setup
Set up Pages and Publisher for testing in WAMP virtual server.
Adding borders and shadows to images in WordPress
I recently posted about classes you could use in TTG text blocks to place and style images. Two of those classes are “border” and “shadow.” This post is about adding borders and shadows to images in WordPress. And it’s really as simple as adding one or two words to the Image Details dialog box. In […]
Useful CSS classes in TTG CE4
Some CSS classes have changed in CE4. Check out the new classes to help place and style images in text blocks.
Develop your TTG WordPress site locally first
Using Desktop Server to locally develop and then deploy your TTG Theme for WordPress based site.
Add some holiday cheer to your site with custom css
Add some animated holiday bells to your TTG site


