Use Lightroom’s color picker to use colors from your images as your site colors
Landing Pages using TTG plug-ins
Here’s how to create landing pages using your TTG plug-ins
Add style to your image captions

Did you ever want to add formatting to your captions in either or both thumbnails and large image captions? Take, for example, adding scientific names to photos of plants or animals like the Atlantic puffin – Fratercula arctica. The way I’ll do this with TTG galleries is to add the html tag <em> to the […]
Combating contact form email spam
Unfortunately, the basic form-to-email form included with Pages, Stage, and CRG doesn’t have any options for combating email spam. The option used to be to upgrade to Form-to-email’s Pro version. They used to sell this for $29. With it you could enable Captcha (though I wasn’t able to get that to work on the first […]
Centering your mobile menu icon

Here’s a quick tip for those wanting to center their collapsed menu icon on mobile devices. When using mobile devices, your navigation menu collapses to a mobile friendly size and an icon with three horizontal lines appear on the left side of where your navigation once was. Click on this icon and the mobile navigation […]
Styling individual pages in TTG Pages with custom css using the page ID
TTG Pages creates six pages that serve as the basis of your web site. It creates Home, Galleries, Services, About, Info, and Contact pages. If you know anything about html, you probably know that the visible part of the page is contained within the <body> tag; the page your viewers see starts with the opening […]
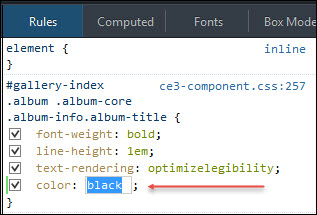
Custom CSS: using the inspector to probe css selectors

If you want to make changes to your site with custom css, learn to use the Inspector developer tool.
Use inline styling to spruce up your site text
Use the html <span> element to highlight parts of your block text.
Galleria Gotchas
Make sure your Galleria slide show is showing


