A quick css tip to center your Vegas slide show controls.
Center controls over the Vegas slide show

A quick css tip to center your Vegas slide show controls.
Moving your test/development Backlight site to the root of your main site is easy. Here’s how.
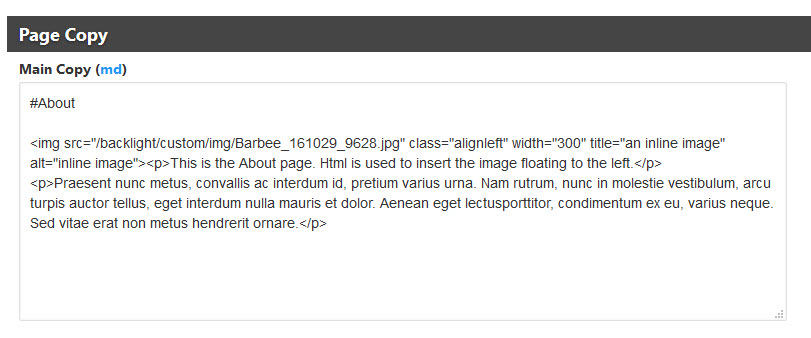
How to add individual images to page text using html.
Adding non-Google web fonts or other fonts to your Backlight site
You can make the Gallery Help button in your Backlight Client Response albums “stick” to the top of the gallery by adding it to the top-pallet widget container. This way, when your client scrolls down the page the Gallery Help button will always be available. First of all, be sure to enable the Gallery Help […]
The Vegas and Galleria slide shows in Backlight have various configuration options. One option that is missing in both is a control to change fade time. That is, the total time it takes to fade from one image to the next. (Note: since this was first posted, a Transition time slider has been added to […]
UPDATE: Backlight 4 now has a setting to remove all of the social sharing icons. However, if you don’t want them all removed you’ll still need to use the custom css solution. If you choose the “slideshow” presentation for your Backlight albums, you’ll see a “picture” icon in the upper right-hand area of the large […]
Do you have any really long pages on your site? Like big albums? Want to provide a way for your visitors to quickly get back to the top? Here’s how to add a Back-to-Top button to the bottom of your pages. How it works is when the viewer scrolls down the page a certain amount, […]
NOTE: Backlight 3 makes this post unnecessary. Backlight 3 pages now have a field for Description. This post only applies to Backlight 1 and 2. When you create an album or album set for your Backlight site, the text you enter in the album or album set’s Description field (in Lightroom’s Publisher) is added to […]