 Do you have any really long pages on your site? Like big albums? Want to provide a way for your visitors to quickly get back to the top?
Do you have any really long pages on your site? Like big albums? Want to provide a way for your visitors to quickly get back to the top?
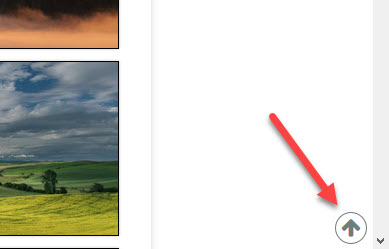
Here’s how to add a Back-to-Top button to the bottom of your pages. How it works is when the viewer scrolls down the page a certain amount, then the Back-to-Top button appears in the lower right of the browser.
The code below is slightly modified from code posted by Monte Trumbell in the CE4 PHPlugins forum. The only changes from Monte’s code is in using a Backlight phplugins hook and adding some css so that the button will actually show up on a Backlight page. So a big thanks to Monte Trumbull.
If you’re not familiar with using and enabling phplugins or custom css, see the TTG Documentation: Phplugins, custom css. And here’s my own post on using custom css in Backlight.
When you copy the code below, be sure to paste it into a plain text editor. If you use a word processor, the formatting for things like quote marks will change and the code won’t work.
If you’re already using the ttg_script hook in a phplugins file, then add this to it:
NOTE: the phplugins functions have changed since Backlight 2. First start by using the phplugins-pangolin-sample.php file from the latest Backlight-2-Installer-xxx folder you received. Next, the ttg_ portion of the function name is no longer needed. Nor is ($style, $path), use () instead. See the sample file for the entire list of hooks.
NOTE 2: In Backlight 5, the Kookaburra modules do not support jQuery so none of the code in this post will work. See this post in the forum for an alternative.
<a href="#top" class="btn-scroll-to-top" title="Top of page"><i class="fa fa-arrow-up fa-lg"></i></a>
<script>
$(document).ready(function() {
$(".btn-scroll-to-top").click(function() {
$("html, body").animate({ scrollTop: 0 }, "slow");
return false;
});
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
$(".btn-scroll-to-top").fadeIn();
} else {
$(".btn-scroll-to-top").fadeOut();
}
});
});
</script>
The first part of the code above is the html to create the button (the css below will place the button on the page and style it). The first part of script monitors the button class (.btn-scroll-to-top) and if it’s clicked, then the page scrolls to the top. The next part of the script monitors the page for scrolling. When the viewer scrolls a certain amount from the top (200 in this case), then the button fades in to view. If less than 200, it fades out.
If you’re not yet using the script hook, here’s the full function. Add this in your phplugins file:
NOTE: as noted above, there is a change in Backlight 2. In Backlight 2 and later, this function begins with function scripts() {
Before Backlight 2
function ttg_scripts( $style, $path ) {
echo '
<a href="#top" class="btn-scroll-to-top" title="Top of page"><i class="fa fa-arrow-up fa-lg"></i></a>
<script>
$(document).ready(function() {
$(".btn-scroll-to-top").click(function() {
$("html, body").animate({ scrollTop: 0 }, "slow");
return false;
});
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
$(".btn-scroll-to-top").fadeIn();
} else {
$(".btn-scroll-to-top").fadeOut();
}
});
});
</script>
';
}For Backlight 2 and later:
function scripts() {
echo '
<a href="#top" class="btn-scroll-to-top" title="Top of page"><i class="fa fa-arrow-up fa-lg"></i></a>
<script>
$(document).ready(function() {
$(".btn-scroll-to-top").click(function() {
$("html, body").animate({ scrollTop: 0 }, "slow");
return false;
});
$(window).scroll(function() {
if ($(this).scrollTop() > 200) {
$(".btn-scroll-to-top").fadeIn();
} else {
$(".btn-scroll-to-top").fadeOut();
}
});
});
</script>
';
}Here’s the CSS for the button. Add this to your custom css file. This code sets the position of the button along with its width, height and other attributes. Change these to your liking.
/* Scroll to top button styling
==================================================*/
.btn-scroll-to-top {
background-color: transparent;
display: none;
position: fixed;
bottom: 5px;
right: 5px;
border: 1px solid;
height: 32px;
width: 32px;
border-radius: 50%;
text-align: center;
line-height: 29px;
vertical-align: middle;
text-decoration: none;
color:#6f7c80;
}
.btn-scroll-to-top:hover {
text-decoration: none;
color:#000000;
}
a.btn-scroll-to-top {
z-index: 3;
}



Thanks for the mention Rod. Glad I could help out!