The TTG CE4 Cart has plenty of options in its admin area, but one thing it doesn’t have is a way to add some text to the block above the actual cart information. So if you need to add custom text to the TTG CE4 Cart, the only way to do this is by using phplugins. Fortunately, Matt’s provided a hook specifically for the Cart.
First thing you’ll need to do is to enable phplugins. The instructions for that can be found here.
Note: you don’t need to enable phplugins site-wide if you don’t want to, but it’s a really good idea to do so, just so your site is ready in case you ever want to use custom css or control your navigation with phplugins. If the only thing you want to do is add some text to the cart, you can enable phplugins for the cart gallery template you’re creating. But since this is a template, you’ll still need to provide the server path to the phplugins file created by that template. In this case you can obtain it by going to http://www.your-site.com/ttg-be/templates/gallery/name-of-your-cart-template/phplugins/path.php. Of course, you’ll need to substitute “your-site.com” and “name-of-your-cart-template” with the actual names
Once you’ve got this all set up, open the phplugins.php file with a plain text editor (Notepad ++ for Windows is my preferred editor. Text Wrangler for Mac is highly recommended) and paste the following in somewhere after the notice: // SET USER FUNCTIONS BELOW but not inside any of the included functions.
function ttg_block_top( $style, $path){
if (G_STYLE == 'CE4-CART') {
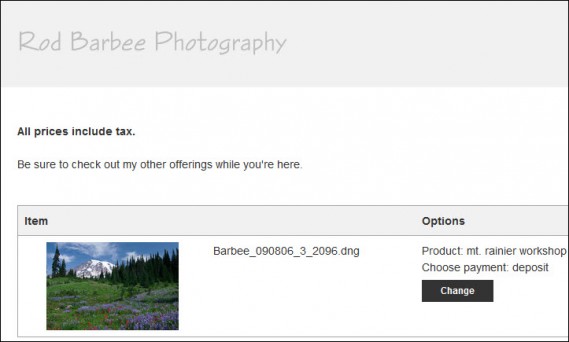
echo' <p>All prices include tax.</p>
';
return true; //places text at the top of the block in the cart
}
return true; //keeps content of other page blocks in place
}
What this function does is insert the text “All prices include tax.” into the top of the block of the Cart, right above the rest of the Cart itself. And it only inserts the text into the Cart. That’s what this portion of the code ensures:
if (G_STYLE == 'CE4-CART')
That’s the hook Matt’s included to target only the Cart.
The function “ttg_block_top” is what controls where on the page the text is inserted.
You can expand on this if you wish. You can apply styles to the <p> tag or assign it a custom class that you style with custom css.
You can insert images if you wish, or even a responsive grid framework for columns of text with detailed instructions or your return policy or whatever you wish.