Did you know that you can change the size of the font awesome icons used for the social media icons?
Do so by adding the code for sizes to the Icon fields of your page template’s Social Media Links section.
Options are Relative Sizing and Literal Sizing.
Basically, if you’re including an icon in-line with text, you may wish to use Relative Sizing. Otherwise, try Literal Sizing. It’s explained more thoroughly on the Font Awesome sizing page here.
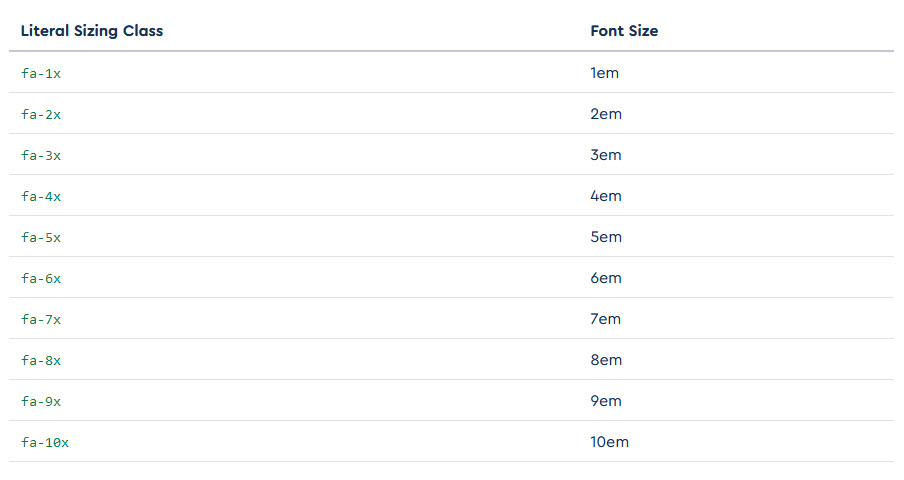
For the Social Media icons, the Literal Sizing classes work best. Here’s the list of Literal Sizing classes you can use:

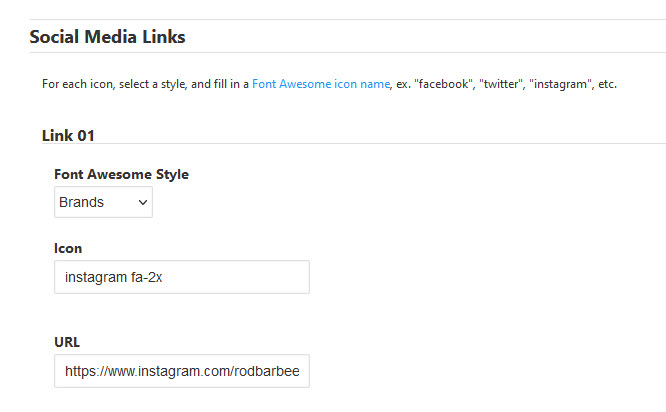
An example: I wished to double the size of my Instagram icon so I added “fa-2x” after the name of the icon so that in my page template, the entire Instagram code is: instagram fa-2x

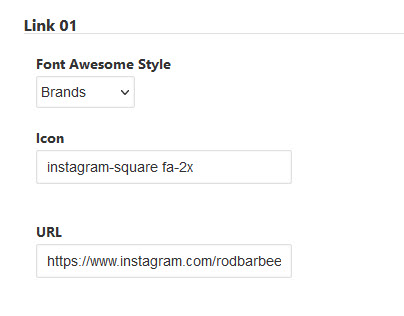
You can even change the particular Instagram icon being used. Here I’m using the Instagram square icon:

To use other than the standard icons, search the Font Awesome site for other options.
You can use these same codes in other areas of your site. For example, I’ve also put social media icons in my custom footer. There’s lots you can do!


