
If you’re using the Top Pallet in your page template for your site title masthead but instead of a text title you want an image logo, this post is for you.
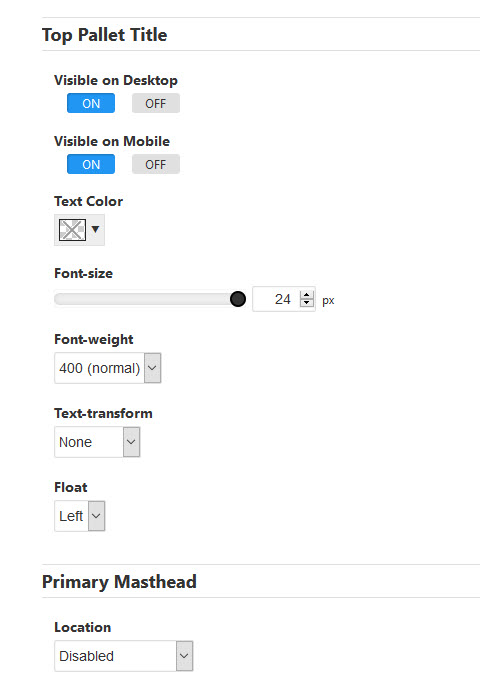
First, be sure to set up your page template to use the Top Pallet Title and disable the Primary Masthead.

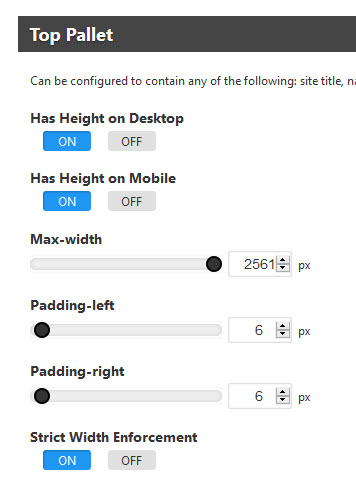
In the Top Pallet tab of your page template set “Has Height” settings to “On.” You may want/need to adjust Padding-left. Depending on your preferred design, you may also need to enable Strict Width Enforcement setting.

Both methods below use phplugins and custom css. Neither has any particular advantage as far as I know and both methods have the same end result.
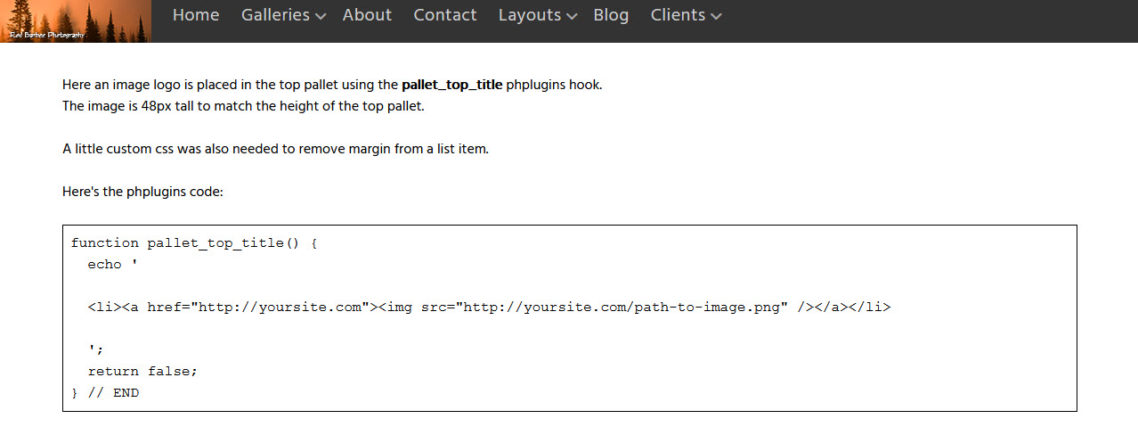
Image logo directly placed in the top pallet using the pallet_top_title phplugins hook
In this case, the image used needs to be 48px tall to match the height of the top pallet.
A little custom css was also needed to remove margin from a list item.
In this case, the phplugins code is replacing the default TTG code, using an image rather than text.
Here’s the phplugins code:
function pallet_top_title() {
echo '
<li><a href="http://yoursite.com"><img src="https://yoursite.com/path-to-image.png"/></a></li>
';
return false;
} // ENDOf course, use the url to your own image. See a sample page here.
The code also links the image logo to your home page. If you would rather it didn’t, then remove the anchor element by removing <a href=”http://yoursite.com”> and </a>.
Here’s the custom css:
.page__pallet__top > .content > ul > li {
margin: 0;
}Insert logo as a background image with custom css
With this method, the phplugins code replaces the default TTG code with a list item that has a custom class “top-pallet-logo.” A background image will be applied to the class using custom css.
The phplugins code:
function pallet_top_title () {
echo '
<li class="top-pallet-logo"><a href="/"></a></li>
';
return false;
}This will replace the default TTG code for the top pallet title area. It includes a link to the home page. If you’d rather not have the image linked to the home page, then remove: <a href=”/”></a>
And the custom css:
/*Top pallet title logo via background image */
.page__pallet__top > .content > ul > li {
margin: 0;
height: 48px;
}
/*logo as background image*/
.top-pallet-logo {
background-image: url("https://yoursite.com/path-to-image.png");
background-repeat: no-repeat;
width: 192px;
height: 48px;
}
li.top-pallet-logo a {
display: block;
width: 100%;
height: 100%;
}Adjust top pallet height as necessary to accommodate the size of logo you want.
And here’s a sample page that places the Top Pallet title logo as a background image using css.


