
NOTE: Backlight 3 makes this post unnecessary. Backlight 3 pages now have a field for Description. This post only applies to Backlight 1 and 2.
When you create an album or album set for your Backlight site, the text you enter in the album or album set's Description field (in Lightroom's Publisher) is added to the page's description metadata fields. Specifically the Open Graph Protocol fields of:
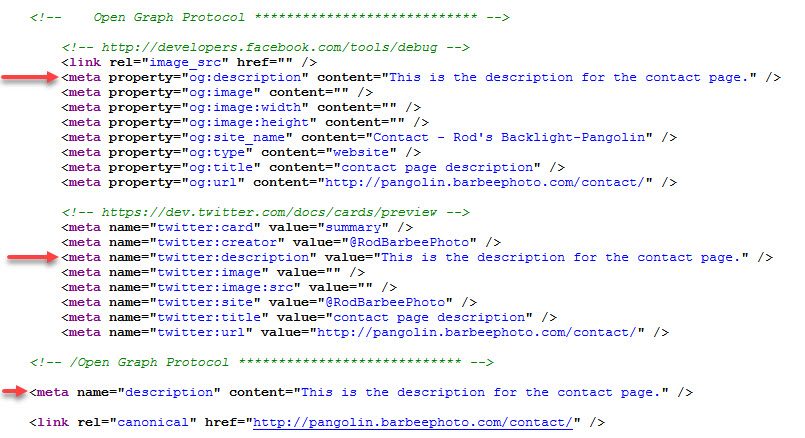
meta property="og:description" meta name="twitter:description"
as well as the standard field:
meta name="description"
This can be important for SEO.
However, if you create a regular page (requires Pages module), there is currently no direct provision for adding a page description to those metadata fields.
But there's an easy work around to this. If you insert an album or album set in a page, the description you entered when creating that set or album will be added to the page's head tag.
But what if you didn't need an album or set on that page? No problem, just embed an empty album in the page.
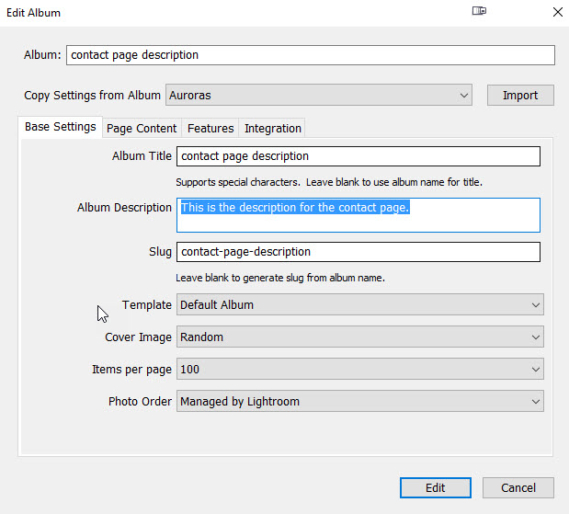
To do this, first create an album in Lightroom. Name it whatever you want, but I suggest giving it a name that makes sense, like "contact page description." Make sure there are no images in the album. Then add your description in the "Album Description" field. Under the Features tab, check the "Hide from Album Set" and "Hide from Search" boxes. Click Create.
In Backlight > Designer > Pages, go to the page that needs the description metadata. Click on Insert Album and choose the album you just created. Save.
Now you can take a look at the page in a browser. Right-click on the page and choose "View Page Source" (or words to that effect). Scroll down to the <head> area and you should see the metadata fields outlined above. They should have the wording of your description. If they don't, you may need to clear the template cache (Designer > Templates > Clear Template Cache).
Refresh your page and view the source code again.