
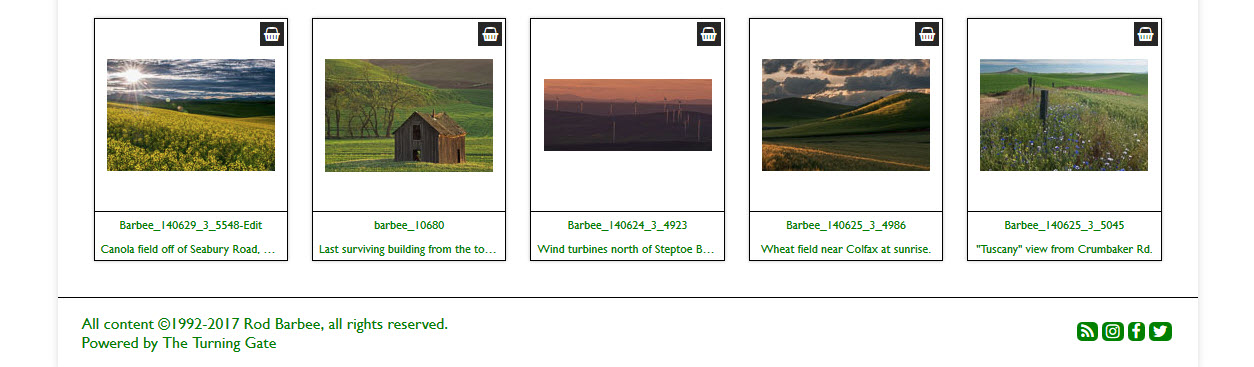
This is a fairly straightforward use of phplugins but it requires some html to provide the structure for the footer as well as some custom css to style the social media icons. These icons are links to my social media sites, but you can just as easily use code for social sharing.
For the html, I’m using the TTG Responsive Grid to layout the text. It has the added benefit of being responsive and works very well on mobile devices.
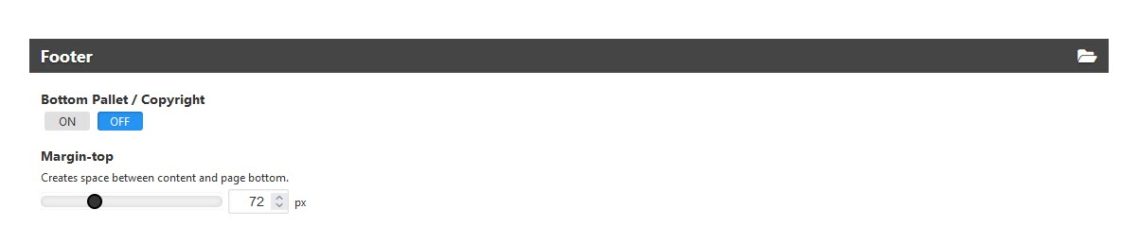
One not so obvious thing that will also need to be done is to disable the bottom pallet. In your Backlight page template, go to Footer. Turn off the Bottom Pallet/Copyright.

Turn off Bottom Pallet
Note: if copying any of the code below, be sure to paste it into a plain text editor.
Instructions for Backlight 1 Okapi
Instructions for Backlight 1 Pangolin
Instructions for Backlight 2/3/4
For Backlight 1
Here’s the code I used in my Backlight 1 phplugins file. The html for the footer was taken directly from my Backlight 1.1.1 site (Okapi). I simply viewed the page source code and copied it. No coding magic here on my part, this is all Matt’s. I then needed to write some css to style things a bit. Be sure to use your own urls and your own beginning date for the copyright. If you’re not yet familiar with using phplugins, see the documentation here for Backlight 1. To implement custom css, see the documentation here.
NOTE: the html in this phplugins code is for Backlight 1 Okapi (pre-Backlight 1.2). See below for Backlight 1 Pangolin html code. For the Backlight 2 phplugins function, see the end of the post.
//Footer replacement
function ttg_footer_top( $style, $path) {
echo '
<div class="grid_12" id= "footer">
<div class= "col_8">
<p>All content ©1992-' . date("Y") . ' Your Name, all rights reserved.
</br>Powered by <a href="http://theturninggate.net">The Turning Gate</a>
</div>
<div class="social-media-profiles social-media col_4">
<ul class="clearfix">
<li class="social-bg rss"><a href="http://www.yoursite.com/blog/rss/" onclick="window.open(this.href); return false;" title="RSS"><i class="fa fa-rss" aria-hidden="true"></i></a></li>
<li class="social-bg instagram"><a href="https://www.instagram.com/your-profile/" onclick="window.open(this.href); return false;" title="Instagram"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
<li class="social-bg facebook"><a href="http://www.facebook.com/your-profile" onclick="window.open(this.href); return false;" title="Facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li class="social-bg twitter"><a href="http://twitter.com/your-profile" onclick="window.open(this.href); return false;" title="Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
</ul>
</div> <!-- #social-media-profiles -->
</div>
';
return false;
}
// END
And here’s the css I’m using to style the footer. Adjust colors, margins, and padding to your own needs:
/*Custom footer
==============================================*/
footer {
background-color: white;
border-top: 1px solid black;
}
.social-media-profiles ul {
float: right;
margin: 1.5rem auto;
max-width: 157px;
padding: 0;
position: relative;
}
.social-media-profiles ul li {
float: left;
list-style-type: none;
margin: 0 2px 4px;
padding: 0 4px
}
li.social-bg {
background-color: #008000;
border-radius: 5px;
}
li.social-bg a {
color: white;
}
li.social-bg a:hover {
text-decoration: none;
}
@media screen and ( max-width: 1023px ) {
#footer {
padding: 0 4px;
}
#footer p {
text-align: center;
}
.social-media-profiles ul {
float: none;
}
}
The css above gives all the social media icons the same colors. If you wish them to have individual background colors, for example, just remove the rule that controls the icon background-color and replace it with rules addressing the classes of each icon.
li.social-bg {
border-radius: 5px;
}
li.social-bg a {
color: white;
}
li.social-bg facebook{
background-color: #0000FF;
}
li.social-bg twitter {
background-color: #FDFFF4;
}
etc.....You can do something similar for the icons themselves by individualizing the rules governing color.
Same thing, only with Pangolin code
NOTE For Backlight 2/3/4 users: the phplugins code posted above is for Backlight 1.
If you’re using Backlight 2, 3 or 4, make sure you’re starting with the phplugins-pangolin-sample.php file found in the /backlight/custom/phplugins/ folder (Backlight 2 and 3). For Backlight 4, get the file from /backlight/modules/custom-resources/phplugins/ and make this change in the code posted above:
In the first line, instead of using:
function ttg_footer_top ($style, $path) {
Use:
function footer_top () {
I’ll post the entire function, including the html, at the end of this post.
Here’s the Pangolin html for the phplugins file. Be sure you customize it with your specific url and/or profiles:
<div class="grid_12" id= "footer">
<div class= "col_8">
<p>All content ©1992-' . date("Y") . ' Your Name, all rights reserved.
</br>Powered by <a href="http://theturninggate.net">The Turning Gate</a>
</div>
<div class="social-media-profiles social-media col_4">
<ul>
<li><a target="_blank" href="http://www.yoursite.com/blog/rss/" class="social_media fa fa-rss"></a></li>
<li><a target="_blank" href="https://www.instagram.com/your-profile/" class="social_media fa fa-instagram"></a></li>
<li><a target="_blank" href="https://www.facebook.com/your-profile/" class="social_media fa fa-facebook"></a></li>
<li><a target="_blank" href="https://twitter.com/your-profile" class="social_media fa fa-twitter"></a></li>
</ul>
</div> <!-- #social-media-profiles -->
</div>And here’s the Pangolin custom css:
/*Custom footer with Pangolin social media code*/
footer {
background-color: white;
border-top: 1px solid black;
}
.social-media-profiles ul {
float: right;
margin: 0 auto 1.5rem;
max-width: 157px;
padding: 0;
position: relative;
}
.social-media-profiles ul li {
float: left;
list-style-type: none;
margin: 0 4px 4px;
padding: 0 4px;
background-color: #008000;
border-radius: 6px
}
.social-media-profiles a.social_media {
text-decoration: none;
color: white
}
#footer {
padding: 12px 0;
}
@media screen and ( max-width: 1023px ) {
#footer {
padding: 0 4px 12px;
}
#footer p {
text-align: center;
}
.social-media-profiles ul {
float: none;
}
}
Adjust any widths, colors, etc. to your own needs.
Backlight 2/3/4
Again, if you’re using Backlight 2/3/4, make sure you’re starting with the phplugins-pangolin-sample.php file.
In Backlight 2 and 3, this file is found in the /backlight/custom/phplugins/ folder.
For Backlight 4, get the file from /backlight/modules/custom-resources/phplugins/.
Make this change in the code posted above:
In the first line, instead of using:
function ttg_footer_top ($style, $path) {
Use:
function footer_top () {
Below is entire phplugins function for Backlight 2 users. See documentation for phplugins in Backlight 2/3/4 here. The css above can be used. Be sure you customize it with your specific url and/or profiles.
And a final note for Backlight 3/4 users. Backlight 3/4 uses Font Awesome 5. The code included here uses the syntax for Font Awesome 4 and will not work correctly in Backlight 3. You have two options. You can go to the Font Awesome site to see and implement the version 5 syntax or, and the easiest option, visit your Backlight page template and under Advanced Setup, scroll down to the bottom under Iconography and enable the Font Awesome 4 shim.
//Footer replacement
function footer_top() {
echo '
<div class="grid_12" id= "footer">
<div class= "col_8">
<p>All content ©1992-' . date("Y") . ' Your Name, all rights reserved.
</br>Powered by <a href="http://theturninggate.net">The Turning Gate</a>
</div>
<div class="social-media-profiles social-media col_4">
<ul>
<li><a target="_blank" href="http://www.yoursite.com/blog/rss/" class="social_media fa fa-rss"></a></li>
<li><a target="_blank" href="https://www.instagram.com/your-profile/" class="social_media fa fa-instagram"></a></li>
<li><a target="_blank" href="https://www.facebook.com/your-profile/" class="social_media fa fa-facebook"></a></li>
<li><a target="_blank" href="https://twitter.com/your-profile" class="social_media fa fa-twitter"></a></li>
</ul>
</div> <!-- #social-media-profiles -->
</div>
';
return false;
}



Wow! Very cool Rod. Thanks!
Note that the social media profile code was taken from Backlight 1.1.1. I’ll probably be modifying this post with code that uses the new Pangolin-based code. I won’t remove the current code shown, but add the alternate code.
….and done! Pangolin code included at the end of original post.
Just updated for the changes in Backlight 2 phplugins
Hello Rod,
I am looking for a way to have two Copyright notices, one in English and the other in French, controlled by the language selector switch in Backlight.
Do you think I could use/adapt the code supplied here?
I don’t see why not. Give it a try.