NOTE: In Backlight 2 and 3, there is now a Gallery Help button that will open a pop-up box. Below applies only to Backlight 1
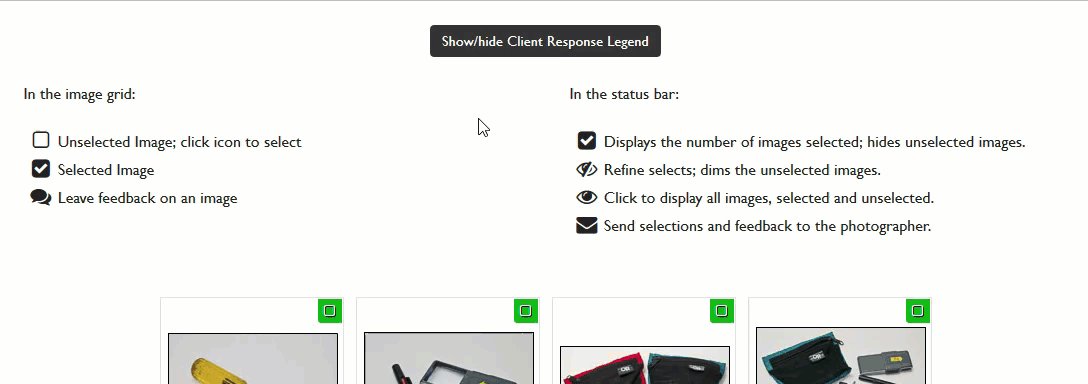
I recently got a question about hiding a Client Response legend that’s been placed in the page copy of a Backlight album. It’s really pretty easy to do with a simple jQuery toggle.

See this in action on my Backlight test site.
In my previous article on creating a legend for Client Response albums, I wrapped the markup for the legend in a div with an ID of “legend”, I’ll just use that for jQuery to target. We’ll just need to add a button or link to click so that the legend can pop in and out of existence on the page.
This will place a button above the legend and centered on the page. If using the same code as in the Legend tutorial, I suggest replacing the <hr/> tag with this code:
<div style="text-align: center;"><button class="legend-button">Show/hide Client Response Legend</button></div>If you’re not already using phplugins you’ll need to start. Be sure to see the Backlight documentation. From your unzipped Backlight download, go to backlight/custom/phplugins/ and open the phplugins-sample.php file with a plain text editor and add this function:
function ttg_scripts( $style, $path ) {
echo '
<script>
$(document).ready(function(){
$("button.legend-button").click(function(){
$("#legend").toggle("slow");
});
});
</script>
';
return false;
}I suggest saving the file as just phplugins.php or give it a meaningful name if you only plan on using it with certain page templates.
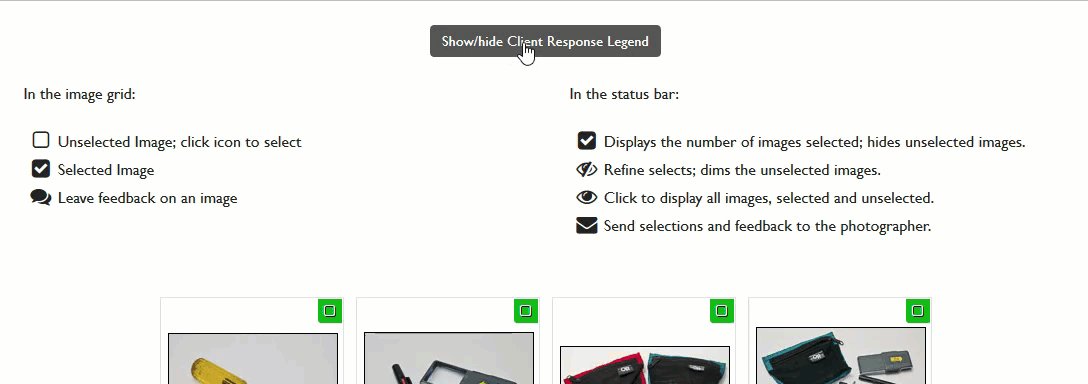
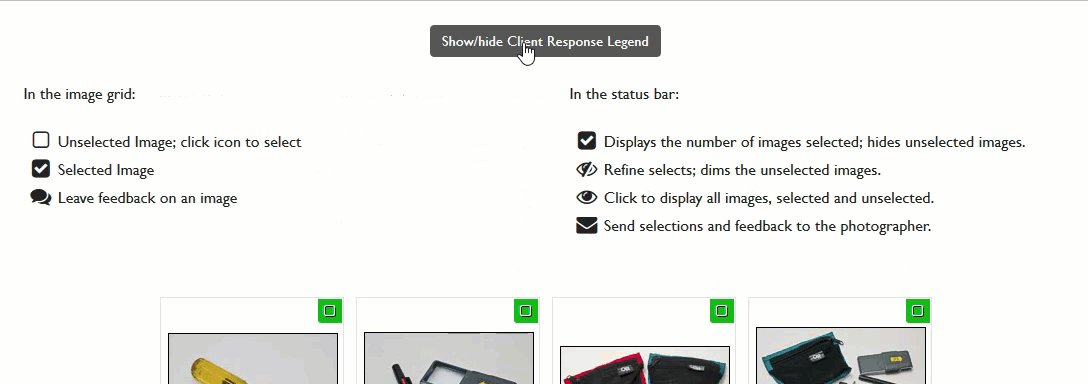
What the jQuery does is “listen” for a button with the class “legend-button” to be clicked. When it is, then anything with an ID of “legend” will be toggled off and on. Now you see it, now you don’t. The parameter (“slow”) adds a cool sliding effect. You can change this behavior if you wish. See this W3schools.com page for more information.
In the page template for your Client Response album, enable phplugins and choose your newly edited phplugins file.
Since the button has been given the class “legend-button,” you can use this in your custom css file to style the button any way you want.
Variation: If you don’t want to use a button you don’t have to. To use a text link, try this instead:
<div style="text-align: center;"><a href="#" class="legend-button">Show/hide Client Response Legend</button></div>And in the script, replace “button.legend-button” with “a.legend-button”.
That’s it. Pretty simple to implement and it looks cool on your site too.
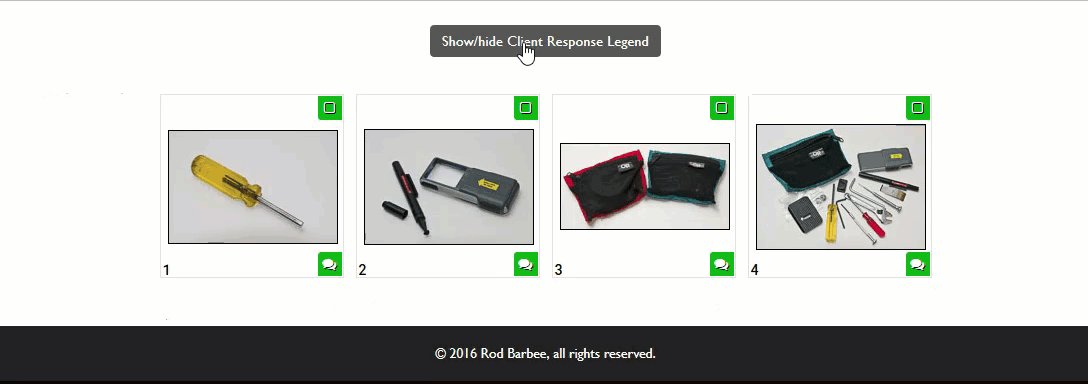
Bonus: If you want the legend to initially be hidden, add this bit of css to your custom css file. This assumes you’ve placed the legend in a div with the ID of “legend”.
#legend {
display: none;
}



Hey Rod, the test site http://ttg-tips-and-tricks.barbeephoto.com/toggling-client-response-legend/ is password protected 🙁
Ooops. Forgot to make it a stand-alone album. Fixed now. Thanks Daniel.
Is there a way of making the legend default state hidden as people only really need it on the first few visits
Sure is. Just add this to your custom css:
#legend {display: none;
}
this assumes you’ve wrapped the legend in a div with the ID of “legend”.
What this does is initially hide the “legend” div. The jQuery toggles the display state.
I’ve added the css to my test site so not the default state on the demo page is for the legend to be hidden.
I’ve also added this to the post above.