
The new Backlight Client Response module is here! The look and functionality is nearly identical to the CE4 version so if you’ve been using that, the Backlight version will make for an easy transition. You’ll probably find it even easier to use.
Backlight Client Response module gives you three options for the selection icons: A heart, a circle, or a checkbox.
I’ve adapted the legend from the CE4 Client Response Gallery for use in Backlight and have included the html for it below along with a css snippet to add to your custom css file. This snippet will remove the inherited list item style that would otherwise add a list item bullet next to the Font Awesome icon. Which just looks weird.
I suggest placing the html in your Client Response album template. The advantage of placing the legend in a template is that you only have to do it once and any album using that template will have the legend.
You’ve got options on where to add this code:
If your Client Response template uses one or both trays, you can add the html to a tray. The legend will appear in the sidebar of all Client Response albums on desktop and most laptop computers.
On mobile devices, the trays are automatically hidden, therefore your client will need to click on the “hamburger” icon to see the legend. And if you’re using one tray and have the navigation in the tray for mobile devices, the client will need to scroll down past the navigation. Once your client gets used to using the Client Response album, they won’t need to refer to legend anyway, so having it “hidden” on mobile devices shouldn’t be a big deal. Example here.
Another option is to place the html in the main copy area of the album template. Any text unique to the album would be entered in Publisher. When you create the album, you can decide if the legend should appear above or below the new text.

If I were to place the legend in the main copy area of the I would put the code in a TTG Responsive Grid using two columns. And I would put it in the album template (see below). An example of that is here.
Here’s some code you can use to add a legend to your Client Response albums. The html includes the square checkboxes in the legend. See below for other options.
(And if you want your clients to be able to hide the legend, just add a button or link and a little bit of jQuery. See this post for how to do that)
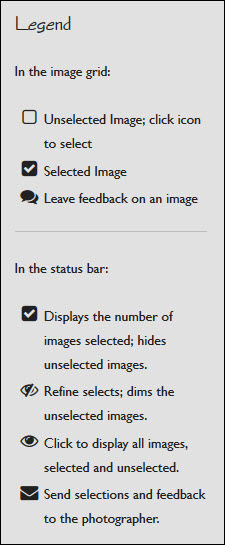
To place the legend in a tray
<div id="legend">
<h2>Legend</h2>
<p>In the image grid:</p>
<ul class="fa-ul">
<li><i class="fa-li fa fa-square-o fa-lg"></i>Unselected Image; click icon to select</li>
<li><i class="fa-li fa fa-check-square fa-lg"></i>Selected Image</li>
<li><i class="fa-li fa fa-comments fa-lg"></i>Leave feedback on an image</li>
</ul>
<hr/>
<p>In the status bar:</p>
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square fa-lg"></i>Displays the number of images selected; hides unselected images.</li>
<li><i class="fa-li fa fa-eye-slash fa-lg"></i>Refine selects; dims the unselected images.</li>
<li><i class="fa-li fa fa-eye fa-lg"></i>Click to display all images, selected and unselected.</li>
<li><i class="fa-li fa fa-envelope fa-lg"></i>Send selections and feedback to the photographer.</li>
</ul>
</div>
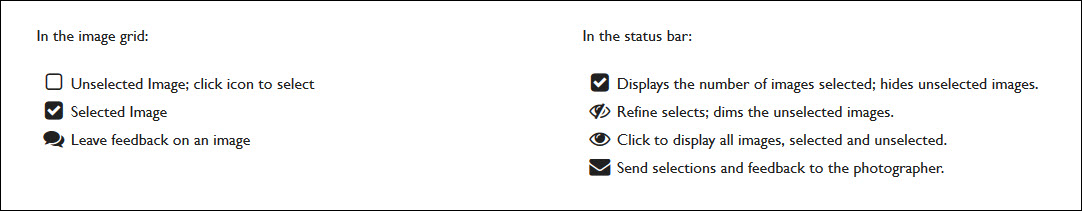
To place the legend in the template main copy area
This uses a two-column responsive grid.
<hr style="width: 50%; margin:0 auto"/>
<div id="legend">
<div class="grid_12">
<div class="col_6 omega">
<p>In the image grid:</p>
<ul class="fa-ul">
<li><i class="fa-li fa fa-square-o fa-lg"></i>Unselected Image; click icon to select</li>
<li><i class="fa-li fa fa-check-square fa-lg"></i>Selected Image</li>
<li><i class="fa-li fa fa-comments fa-lg"></i>Leave feedback on an image</li>
</ul>
</div>
<div class="col_6">
<p>In the status bar:</p>
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square fa-lg"></i>Displays the number of images selected; hides unselected images.</li>
<li><i class="fa-li fa fa-eye-slash fa-lg"></i>Refine selects; dims the unselected images.</li>
<li><i class="fa-li fa fa-eye fa-lg"></i>Click to display all images, selected and unselected.</li>
<li><i class="fa-li fa fa-envelope fa-lg"></i>Send selections and feedback to the photographer.</li>
</ul>
</div>
</div>
</div>
This assumes that any unique album copy will be placed above the legend via Publisher. If you wish to have the legend on top, either delete the horizontal rule from the top or move it to the bottom, below the final div.
In both cases, if you choose the heart or the circle icons, make these substitutions.
For the hearts:
Replace fa-square-o with fa-heart-o
Replace fa-check-square with fa-heart
For the circles:
Replace fa-square-o with fa-circle-o
Replace fa-check-square with fa-circle
For the image feedback options, if you prefer the pencil or pencil in square, make these substitutions:
Replace fa-comments with either fa-pencil for the pencil , or fa-pencil-square-o for the pencil in a square .
To disable the list style bullets in your legend, add this css to your custom css file.
/*Disable list style for CRG legend
=============================================*/
#legend ul li {
list-style: none;
}



How can i hide the legend when in the main copy area
Depends on what you mean by “hide”. If you don’t want it to appear at all, then in the Publisher create/edit album dialog under the Page Content tab, make the appropriate choice for Page Copy Placement.
If you want the user to be able to hide/reveal it, that could probably be done with a little bit of jQuery targeting the “legend” ID.