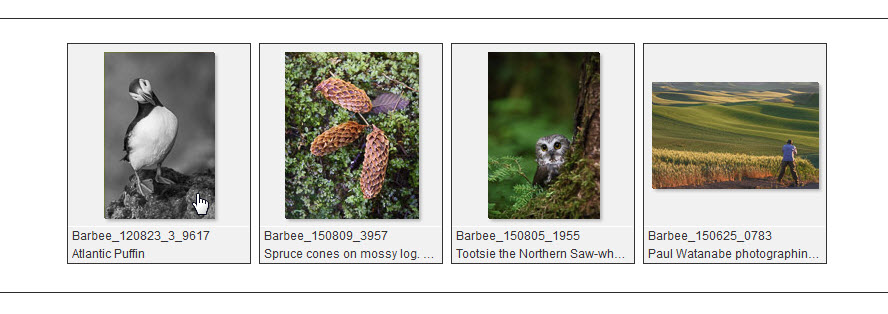
The CSS filter property lets you add effects like blurring or color shifting to your images. Used with the CSS :hover pseudo class, you can create a “rollover” effect to spice up your gallery thumbnails. (Note, this does not apply to thumbnails on the Galleries page or other indexes.)
Let’s say you want your thumbnails to turn black and white when you hover the mouse pointer. You’d use the “grayscale” function. Want your thumbnails to show up like a color negative? Use the “invert” function.
The full css property looks like this:
filter: grayscale(100%);
This will apply the grayscale filter at 100%. Use any value between 0% and 100% to achieve the desired affect.
To use the CSS filter property, you’ll first need to enable custom css through phplugins.
First enable phplugins site-wide, then within the phplugins.php file, enable custom css.

The tricky part of this was finding which selector to use to apply the filter. Turns out that the selector depends on the grid layout you’re using.
For the standard CE4 grid, use:
.the-grid img:hover
For the Freewall masonry grid, use
.brick img:hover
Not all modern browsers are compatible. Internet Explorer and Safari for Windows do not support the CSS filter property at all. Chrome, Opera, and Safari require the -webkit- vendor prefix.
Here’s the code you can place in your custom css file:
/*Gallery thumbnails grayscale on hover
================================================================*/
/*-------for standard grid-------*/
.the-grid .the-gallery img:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
/*------for Freewall Masonry--------*/
.brick img:hover {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}You can do more than just applying grayscale or inverting by using css filters. In fact, you can combine functions for a variety of effects. For the full list of available functions, see this site.
A Variation
To put a twist on this, how about starting off with grayscale thumbnails and, on hover, have the color version show? That’s pretty easy. Just make the thumbnails grayscale initially and on hover, reduce the grayscale to 0%:
/*Gallery thumbnails color on hover
================================================================*/
/*-------for standard grid-------*/
.the-grid .the-gallery img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.the-grid .the-gallery img:hover {
-webkit-filter: grayscale(0%);
filter: grayscale(0%);
}
/*------for Freewall Masonry--------*/
.brick img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.brick img:hover {
-webkit-filter: grayscale(0%);
filter: grayscale(0%);
}

