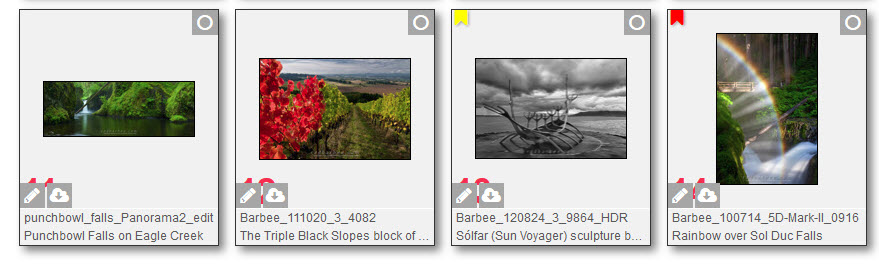
If you’re using CE4 CRG you’ll run into a conflict if you’re using Cell Numbers in the grid. What happens is that the Feedback and Download icons are placed in the lower left of the cell, the same place that the Cell Number appears.

There are a couple of solutions to this.
One solution is to not use the Cell Number in the first place (disable these in Appearance > Thumbnail Grid) . Instead, if you do want an cell identifying number you can include that in the metadata panel. In Image Info, use Sequence in either Metadata 1 or Metadata 2.
If using Publisher you’ll also have to set it up in Output Settings > Publisher Setup. The tokens are a bit different there. You’ll have to use {CellNumber} and {NumImages}. See the TTG Documentation for more on metadata tokens used in Publisher.
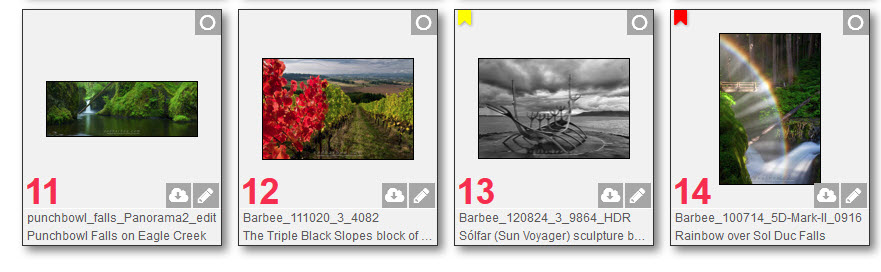
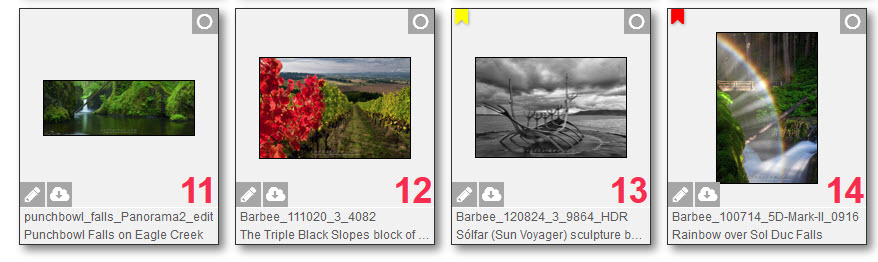
But, if you do want the cell numbers, another, more elegant option is to use custom css to move the download and feedback icons to the right side OR move the cell number to the right side. (To enable custom css, see the TTG documentation – custom css)
This code works for moving the download and feedback icons:
ul.grid-icons-bl {
bottom: 0px;
right: 0px;
}
ul.grid-icons-bl li {
float: right;
}

And this works for moving the cell number to the right in the CE4 Standard layout:
.ce4-standard .cellnumber {
right: 2px;
left: auto;
}(If you’re using the Freewall (Masonry) layout, replace .ce4-standard with .ce4-freewall in the above code. If you’re using the Masonry, Rigid option, you’ll probably need to increase the pixel width in right: 2px; to better place the cell number. This will depend on how much cell padding you’ve dialed in when using Masonry, Rigid.)

Use one or the other. So far this looks to be working pretty good and I’ve not found any conflicts. What I’ve done is place both of these in my custom css file, commenting out one of them. This way, if I want to reverse the locations of the grid icons and the Cell Numbers all I need to do is comment out one and un-comment the other.
/*Move CRG grid cell icons to the right so Cell Numbers aren't covered
=================================================*/
ul.grid-icons-bl {
bottom: 0px;
right: 0px;
}
ul.grid-icons-bl li {
float: right;
}
/*Move CRG grid cell numbers to right so they're not covered by grid icons
=============================================================
.ce4-standard .cellnumber {
right: 2px;
left: auto;
}
*/Above, the code to move the Cell Numbers is commented out. (see css syntax for more on css comments )
But these settings will most likely affect any regular galleries you have (especially if you choose to move the Cell Number). So if you want to target only CRGs with this styling you’ll have to modify your phplugins.php file to conditionally send one custom css file to CRG galleries and albums and another custom css file to the rest of the site. Something like this:
function ttg_head_end ( $style, $path ) {
if (G_STYLE == "CE4-CRG" ){
echo '
<link rel="stylesheet" href="/phplugins/css/crg-custom.css" />
';
} else {
echo '
<link rel="stylesheet" href="/phplugins/css/custom.css" />
';
}
}So not only did we apply some custom css here, we applied it selectively to only CE4 CRG galleries and albums. Pretty slick. And not to difficult at all.


